
The Decider
Decision Support System
07/2022 Figma
The Decider, is a self-reflection-interface intended to help people find their true opinion through supporting rationalization or enhancing intuition.
Since my friends and family members often consult me on their decision-making processes, I had the idea to develop a tool for this specific task. It is generally not easy for us humans to make decisions and there are many decision support systems (DSS) to facilitate this process already. Interestingly, when I looked around for potential competition for my product idea, I noticed that most apps for this purpose either don’t work well or have a terrible interface. Another issue was that it was difficult to understand how the DSS functioned. As a result, I concluded that the challenge of such a product is to be functional for the user while also being understandable and intuitive.
During my studies in cognitive science I had already dealt with the processes of human decision-making in detail. With this background, I was fortunately able to quickly gain an overview of the complexity of decision-making and break it down into smaller aspects to work with further.

There are two approaches for us humans to make a decision: the rational and the intuitive way. Both have their advantages, disadvantages and factors that influence the process.
rational decision-making
+
- only if an optimal solution is possible
- fact driven approach: minimizing biases, enhancing objectiveness
–
- not a very human approach
due to our lack of cognitive capacities and optimization
(motivation ends as soon as a sense of satisfaction is reached -> no ongoing optimization) - time consuming
- limits of information / knowledge / anticipation
quantity, quality, accuracy and integrity of information are often missing - cause-effect relationships are not clearly discernible
intuitive decision-making
+
- good for low value decisions
- speed
- a certain degree of intuition is required
(more difficulty in decision making -> less intuition). - ability that can be improved through learning
–
- inaccurate, insufficient, unreliable and unrelated information is indistinguishable
- inappropriate application possible (example: overconfidence)
- short term emotional bias
(even experts can be influenced by unrelated emotions) - bias due to prejudice (example: lack of openess)
- insufficient consideration of alternatives – limits of information
(intuition relies on pattern-recognition -> limiting options) - heuristics and habits
So how does one choose the right approach for an upcoming decision?
To answer this question, I have compiled some (certainly not all) decisive factors:
Time
How much time can be invested in the decision-making process? More time -> more effective analysis of situation possible. (Risk of overanalyzing -> analysis paralysis.)
Objectives
What is the motivation behind the decision? A decision that deals with the fear of losses is something completely different from a decision about possible gains.
Uncertainties
Always play a role. The question is which.
Value
Importance of the decision result. Higher value -> requires more consultative / collaborative approach.
Quality
How to define the optimal solution? Is a satisfactory outcome sufficient, or is maximization/optimization of the solution required? (Risk of moderate solution bias, criterions for quality could be: level of action, social harmony, self-actualization.)
Commitment to implementation
Are the options of the decision realistically implementable? -> Many decisions fail at this point because the acceptance / commitment is too low.
Relationship impact
If the decision is embedded in a social context -> decision-making approach should include social factors.
Complexity
Are the options imaginable without additional help? Is the decision comprehensible?
Biases
Both deicision-making approaches contain sources of bias -> How to deploy bias filter?

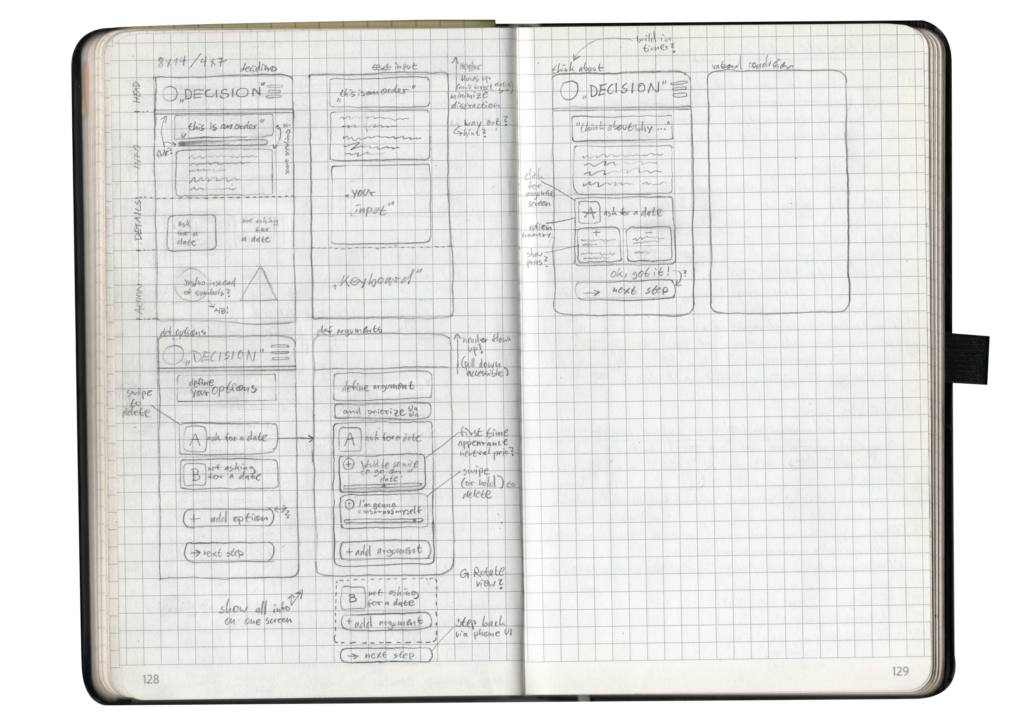
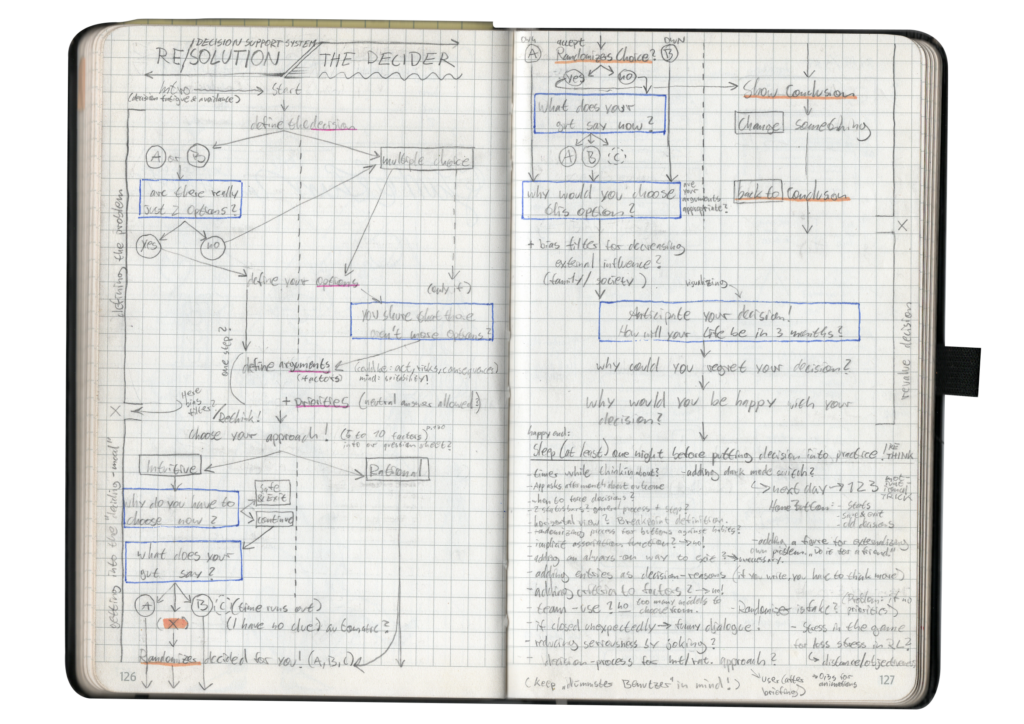
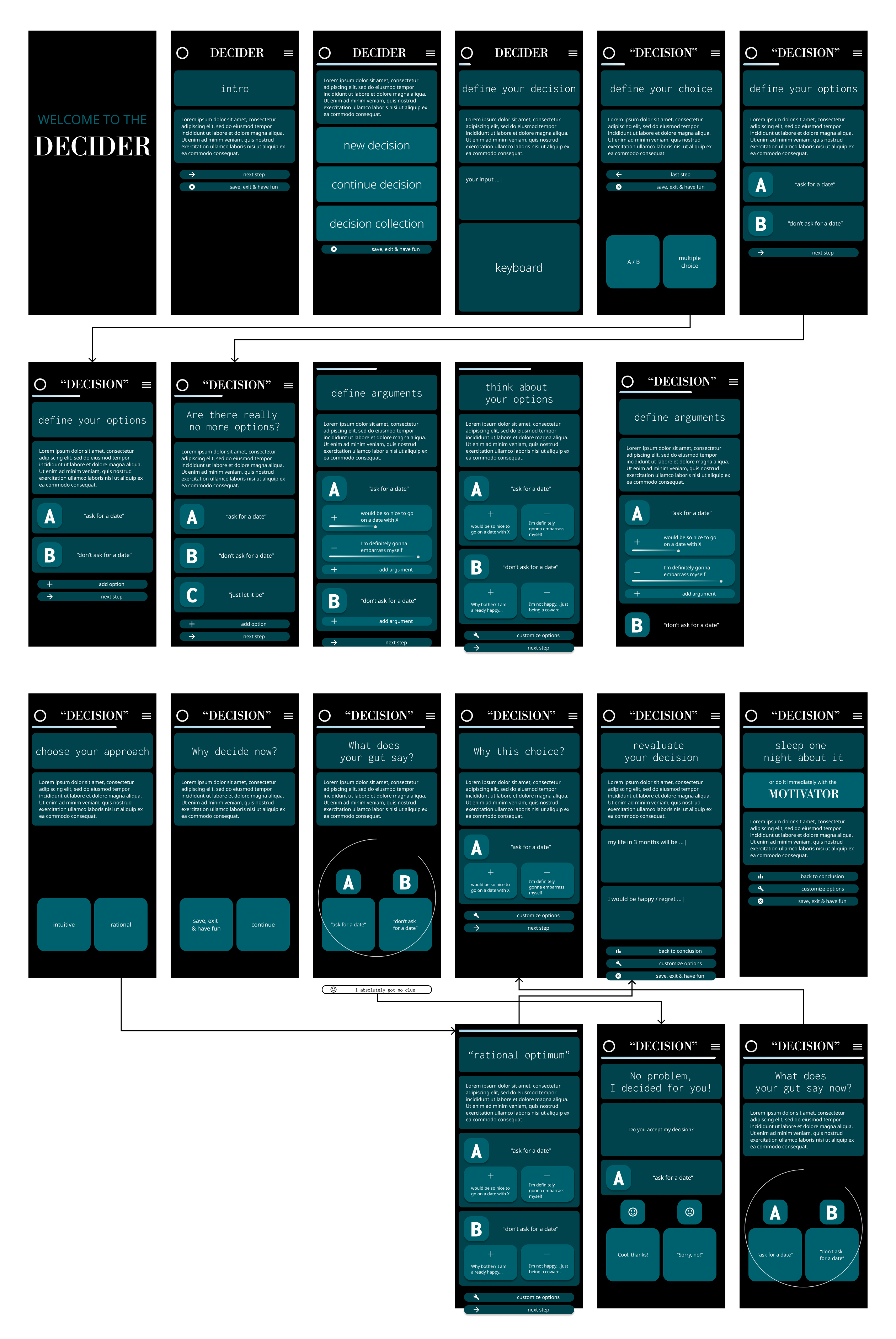
With my theoretical findings in mind, I began to design a process for my app that incorporates both rational and intuitive decision-making approaches, as well as methods for filtering biases.
The procedure is split up into three sections:
1. Identifying the problem
2. Getting into the decisive mood
3. Reevaluation of the decision
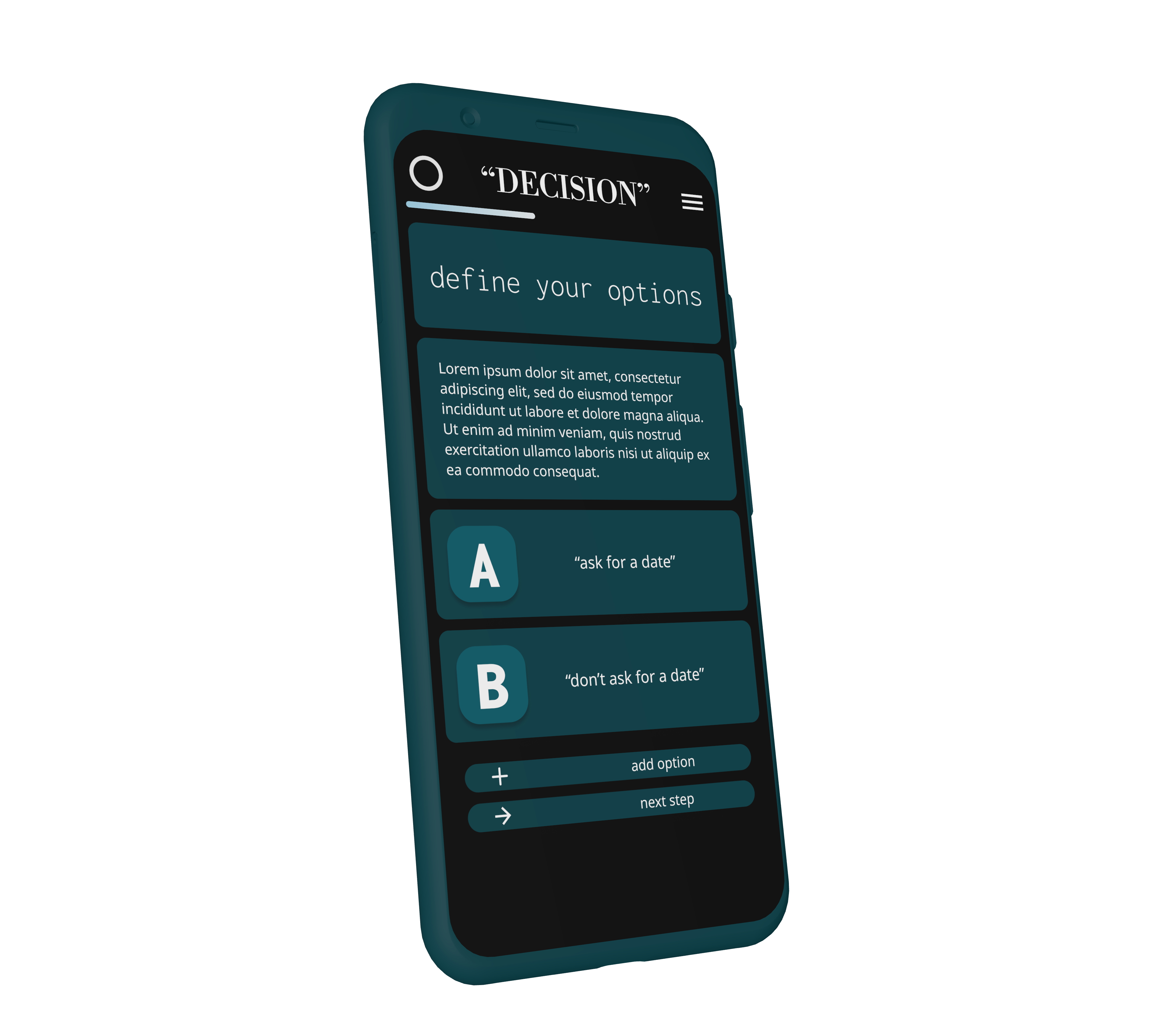
Once the flow was clear, I started designing the wireframe.

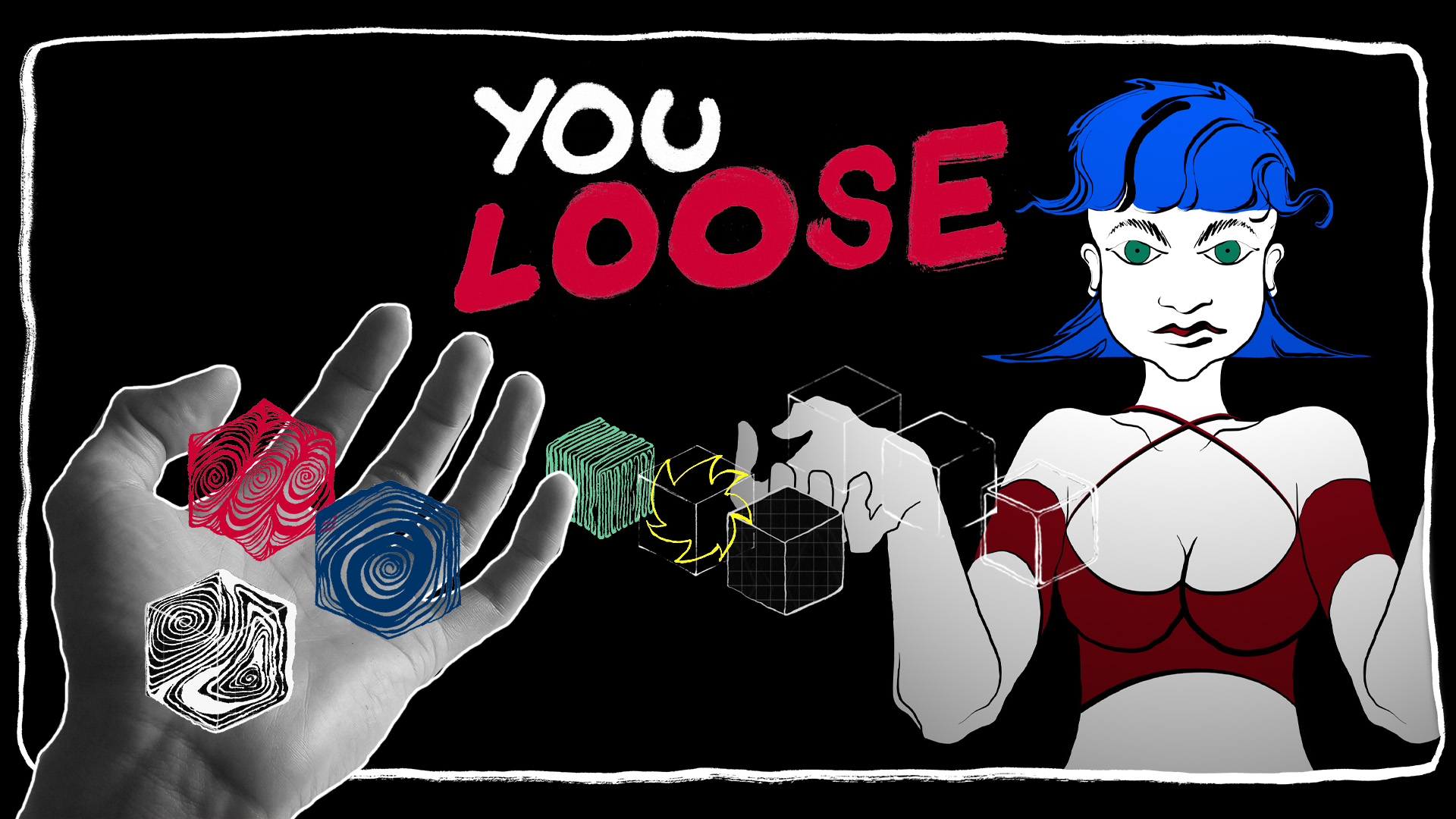
Ultimate Battle Dice
Game Jam Contribution
07/2022 Blender, Photoshop, Unity
Visual design for a computergame that my friend Superschnitzel and I contributed to the GMTK Game Jam 2022.
We created the game within 48 hrs. My key takeaway of this experience is, that good communication becomes difficult while facing high stresslevels in combination with insane workload and remote collaboration.


"Battle your way to the ultimate win in this nail biting Dice Battle.
Use your dice wisely and increase your strength along the path to victory."








HOW TO PLAY:
Upon starting the Game you will be met with a selection of three different levels. Choose one to start the ultimate Dice Battle. In the battle you will meet your oponent and fight them by rolling your dice. The Hand on the left side shows you a number of Empty Slots. Choose dice from your inventory to fill these by clicking on them. Once your Active Slots are filled Press the Roll Button. Both yours and your enemys dice will be rolled and sorted in descending order. The players and enemies dice will then be compared starting from the Highest. If a die has rolled a lower number than its opposite it is removed from the Game and its spot has to be filled anew. If the players or the enemies dice wins in a draw is different in every level. If you win a Game you can choose a new die to add to your collection. The Goal of the Game is to win 5 games but if you Loose 3 Games its Game over.


Logodesign & Typo for Subtil/Skurril
2017 Graphite, Ink, Photoshop
Subtil/Skurril is a digital space for arts and literature, which was founded by Fluvius Raon and me in 2017. As a mixture between webzine and online exhibition, it is a reliable tool for procrastination, amusement, inspiration, motivation and collaboration.
The visual assets oscillate between abstraction and readability, because that’s what Subtil/Skurril is all about.

Logodesign for Blackwood Films
2016 Graphite, Ink, Photoshop
Blackwood Films is a group of award-winning independent filmmakers based in Freiburg, Germany. They’ve been sharing equipment, expertise, and a love of filmmaking since 2009.
I was part of the crew from 2014 to 2016 where I gained my first insights into filmmaking.